Customize your Chef Automate installation with a Disclosure Panel to add critical information about your unique environment on the sign-in page and a Banner at the top of every page to highlight important information.
Disclosure Panel
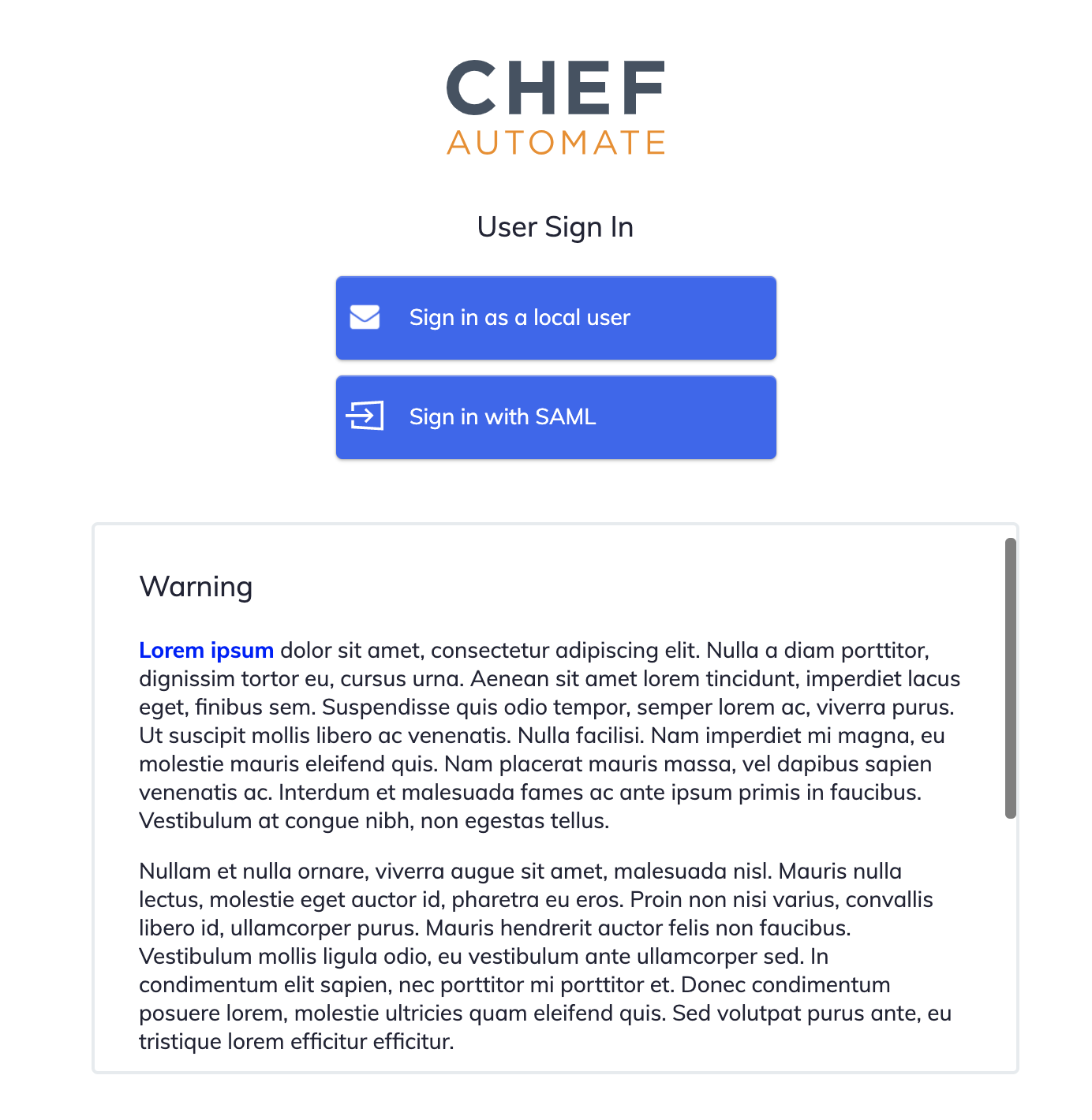
The Disclosure Panel is a space where you can add custom content to the Chef Automate sign-in page. Use this panel to display information, such as a message, warning, or instructions, that appears during the sign-in process.
An example disclosure panel:

To add a disclosure panel to the sign-in page:
- Create a file with the message in
.htmlor.txtformat and save to a location that is available to Chef Automate. - Create a
patch.tomlif one does not already exist for your Chef Automate installation. - Add the disclosure panel configuration to the
patch.tomlfile. Your configuration should look like:
[global.v1]
[global.v1.disclosure]
show = true # Set 'show' to 'true' to enable the disclosure panel on the sign-in page. Set to 'false' to disable the disclosure panel. Default: false.
message_file_path = "/src/dev/disclosure-panel-message.txt" # The location of the file containing the disclosure panel message.
# Validate your HTML at https://validator.w3.org/
Banner
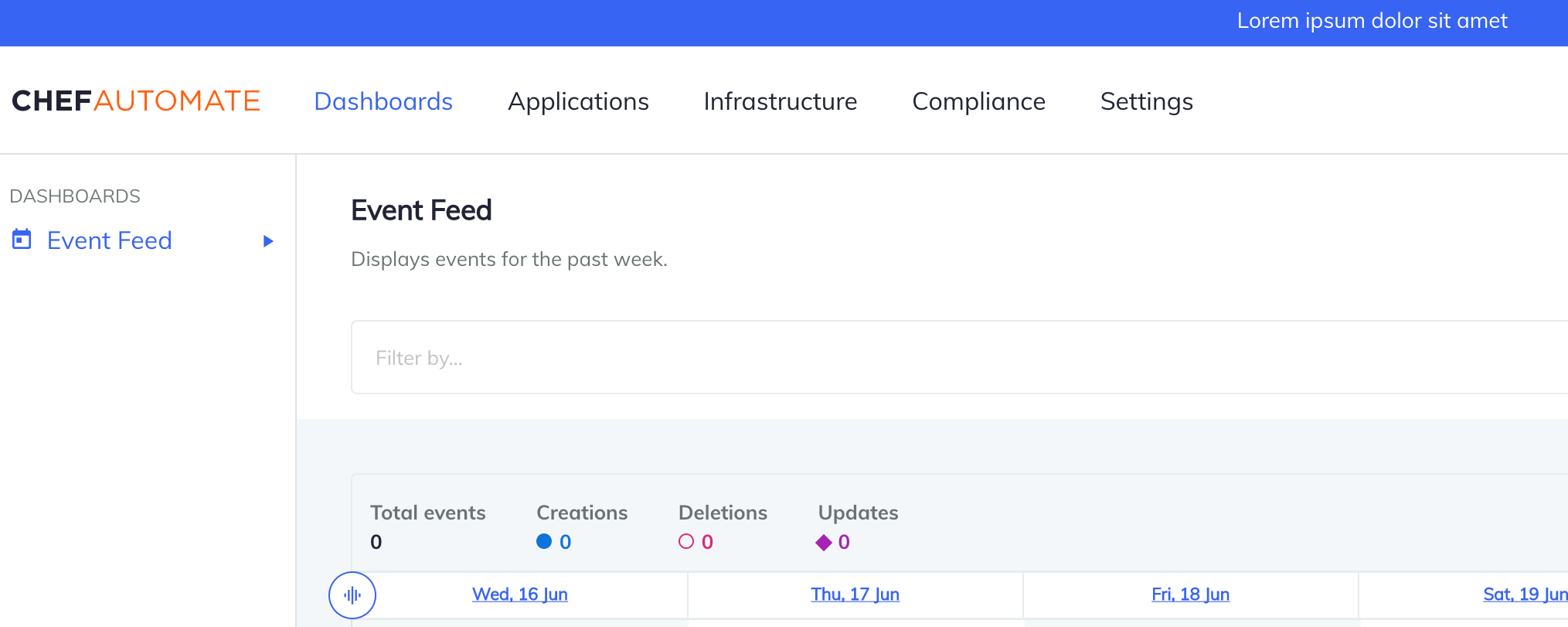
The Banner displays custom content at the top of every page in Chef Automate, including the sign-in page. Use it to add a message, warning, or instructions to Chef Automate users. The banner can display only one message, warning or instruction throughout the interface.
An example banner:

To add a banner to Chef Automate:
- Create a
patch.tomlif one does not already exist for your Chef Automate installation. - Add the banner configuration to the
patch.tomlfile. Your configuration should look like:
[global.v1]
[global.v1.banner]
show = true # Set 'show' to 'true' to enable the banner. Set to 'false' to disable the banner. Default: false.
message = "Lorem ipsum dolor sit amet" # Add the Message for the banner
background_color = "3864f2" # Set the background color using the Hex Color Code (Do not add # to the code)
text_color = "FFF" # Set the color of the text using the Hex Color Code (Do not add # to the code)
# Find valid HEX codes at https://htmlcolorcodes.com/